在当今移动互联网时代,移动应用程序(APP)的需求不断增长,APP前端开发成为了备受追捧的热门领域。APP前端开发是指负责构建和实现用户在手机上直接与之交互的界面部分,这对于用户体验和产品的成功至关重要。那么,APP前端开发需要学习哪些技术和知识呢?本文将为你一一介绍。

1.HTML:HTML是超文本标记语言,是构建网页和APP界面的基础。学习HTML可以了解网页和APP界面的结构和布局,掌握各种标签的使用方法。
2.CSS:CSS是层叠样式表,用于设置网页和APP界面的样式和外观。学习CSS可以掌握如何设置颜色、字体、边距、布局等,使APP界面呈现出美观的效果。
3.JavaScript:JavaScript是一种脚本语言,用于实现网页和APP的交互和动态效果。学习JavaScript可以实现按钮点击、页面切换、数据验证等交互功能。
4.移动端开发框架:学习一些流行的移动端开发框架,如React Native、Flutter等,可以快速构建跨平台的APP,提高开发效率。
5.响应式设计:响应式设计是指网页或APP能够适应不同屏幕尺寸和设备的布局和样式。学习响应式设计可以让你的APP在不同设备上都能够良好地展示和交互。
6.前端工具和包管理器:了解一些前端工具和包管理器,如Webpack、NPM、Yarn等,可以帮助你更高效地开发和管理APP项目。
7.用户体验(UX)设计:学习一些用户体验设计的基本原则,了解用户需求和心理,可以设计出更符合用户习惯和喜好的界面,提高用户满意度。
8.跨平台开发:如果你希望开发跨平台的APP,可以学习一些跨平台开发的技术和框架,如React Native、Flutter等。
9.性能优化:学习一些性能优化的技巧,如代码压缩、资源合并等,可以提高APP的加载速度和响应时间,增强用户体验。
10.最新技术趋势:移动应用开发行业不断发展和演变,学习最新的技术趋势和前沿技术,可以保持竞争优势,为用户提供更先进的APP体验。
综上所述,APP前端开发需要学习HTML、CSS、JavaScript等基本前端技术,掌握移动端开发框架、响应式设计、前端工具和包管理器等工具,了解用户体验设计和性能优化等方面的知识。同时,保持学习和跟进最新技术趋势,不断提高自己的技术水平,才能在激烈的移动应用开发市场中脱颖而出,为用户创造出优秀的APP体验。
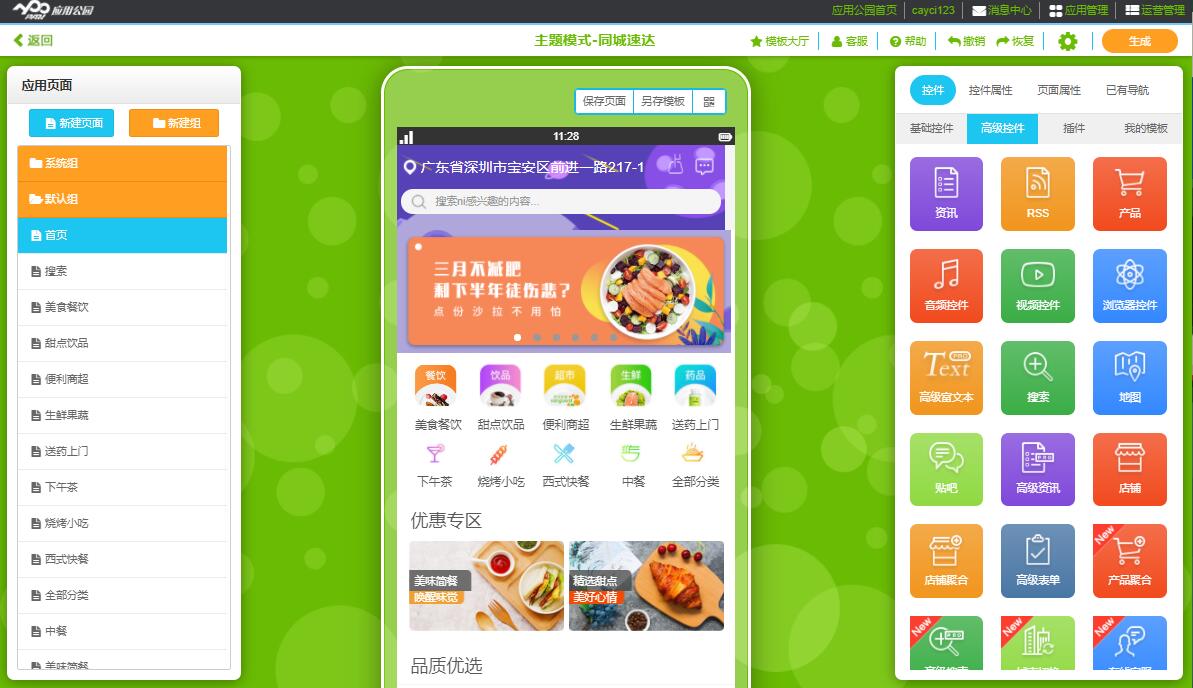
现在,也可以利用“应用公园app开发平台” 免编程独立完成app平台开发。平台已将市面上常见的app功能逐一开发好,只需一键套用app模板,可视化拼图制作,就可以在短时间内开发出一款属于自己的软件app, 兼容iOS+安卓+鸿蒙三大主流手机系统同步生成,同步打通小程序,非常适合初创企业,在应用公园开发一款app+小程序,开发费用不到1万元。